Forms Designer
Form is a built-in type of report part that allows WYSIWYG editing in HTML. User can:
- Interactively design the form using icons on the toolbar, with muli-level Undo and Redo.
- Add dynamic content using smart tags.
- Add recurring content using innovative repeater tags
- Leverage existing report parts by embedding them into the form.
- Edit the form in HTML format (for experienced users).
Form Properties
The Report Part properties available for Forms are listed in 8 sections.
- Form
- Edit
- Insert
- Format
- Table
- Tool
- View
- Printing

Form border
- Click the gear icon (⚙) to open Form Border Settings pop-up.
- Choose the border to be visible or not.
- Select a border color.
- Select the border thickness (in pixels).
- Click OK to close the Form Border Settings pop-up.

Form background color
- Click the color icon to open the color pallet.
- Choose a color from the color pallet.
- Click OK to close the pop-up and apply the selected color.
Edit Section
Click inside the text area in Visual mode to see all the toolbar icons.
- Copy, Cut and Paste:
Highlight one or multiple items then click Copy or Cut, then Paste into another place. Paste as Text will remove all formatting from the items. (This feature is still in progress.) - Find and Replace text values while preserving the formatting.
- Muli-level Undo and Redo.
Insert Items in Visual mode
Many items can be quickly and interactively inserted using the icons in visual mode:

The link is displayed as

You can also add other elements like
- Image
- Anchor
- Special character
- Current date value
- Horizontal line
- Page break
- Data source
- Smart Tags
Example screen for insert image

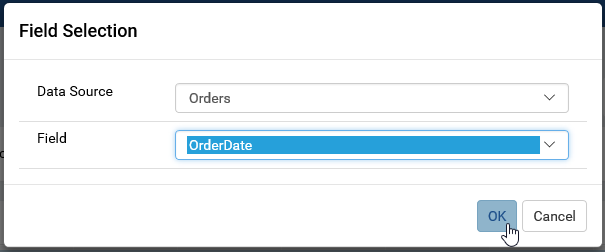
Example screen for insert data source

Smart Tag. This is dynamic content that will be updated on display:
- Date Time - it will show the date value at the time of display (compared with “Insert date/time value” button that populates the fixed date value at the time of editing).
- Subtotal - it will show the sub total value for a field being used in the form.
- Grand Total - it will show the grand total value for a field being used in the form.
Format Items in Visual mode
Formatting can also be quickly applied using the icons in visual mode:
- Heading styles
- Grouping HTML tags <p>, <blockquote>, <div> and <pre>.
- <p> is used for a paragraph;
- <blockquote> is used to quote content from another source, usually with a <cite> tag containing the reference.
- <pre> is used for preformatted content, which would be displayed differently without the tag.
- <div> is used to group items together for easy organization and formatting.
- Font face and font size.
- Text effects bold, italic, underlined and strike through.
- Text effects superscript, subscript, and computer code style <code> (displayed in a monospaced font by default).
- Font colour and background colour.
- Text alignment.
- Bulleted and numbered list styles.
- Indent space.
- Clear Formatting
Design a Table in Visual mode

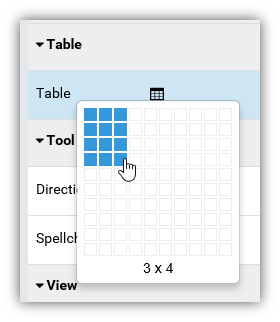
Click the Insert Table icon in Table section, then interactively select the number of columns and rows.

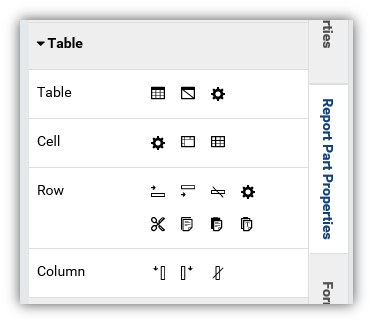
1. Click inside the table in Visual mode to see more icons in Table section, divided into Table, Cell, Row and Column groups.
2. Configure table-wide settings in Table Properties pop-up.




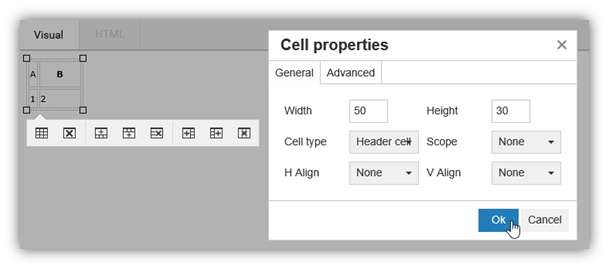
Configure each cell in Cell Properties pop-up.

Configure each row in Row Properties pop-up.
Note

The floating toolbar contains quick access icons for table properties and quickly adding and removing columns and rows.
Tool Section
- Directionality supports formatting right-to-left languages with the Right to Left icon.
Editing Preferences in View Section
Editing preferences can be configured in View section:
- Show invisible characters.
- Show Visual Aids.
- Show the form in fullscreen mode.
- Edit Data Refresh Interval settings.
- Use Pagination
Printing Section
Tick “Page Break After Each Entry” checkbox to print each data object in a separate page.
Right-click Menu

Most-commonly-used actions are incorporated into the right-click menu:
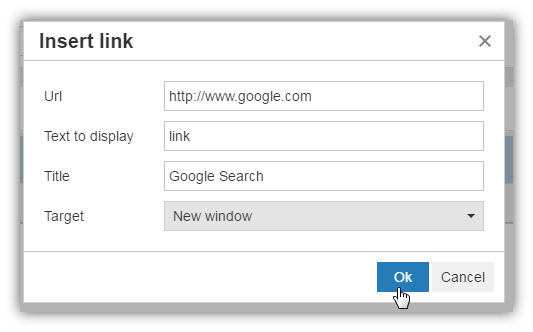
- Link
- Image
- Table, cell, row and column actions
- Spell Checker for selected text - this is only available on a selected block of text.
Edit in HTML format
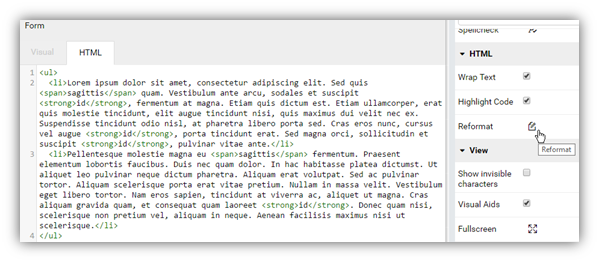
In HTML tab:
User can edit the raw HTML code and see the changes reflected in Visual mode or Preview mode.
User can use the now visible HTML group in Properties box.
- Tick the Wrap Text checkbox to make long lines of code span multiple lines.
- Tick the Highlight Code checkbox to enable syntax highlighting for HTML tags.
- Click the Reformat button to beautify the code.